
SNL App

THE SNL APP
Duration:
2014-2015, NBC Digital Entertainment
Summary
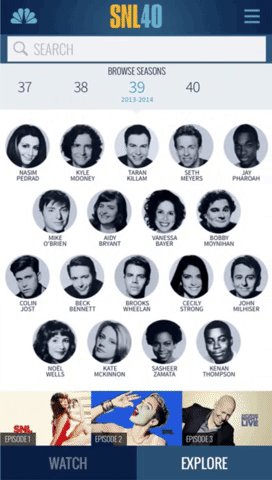
The SNL App celebrates the iconic comedy show with access to thousands of sketches through a personalized and unique video experience. It uses a machine learning recommendation engine that feeds videos into the continuously playing clip carousel, maximizing watch time and engagement.
My Role
Sr. UX and UI Designer
Main contributor for the visual design - look and feel, interaction designs, micro interactions, iPad iterations, playlists and other feature updates. I was part of the ideation and research phases for the main screens - Watch and Explore. I created the look and feel with Photoshop, prototyped with After Effects and wrote up specs and documentation to hand off to engineers. Worked closely with the frontend engineer to get the interactions to spec. Took on a large part in Design QA and user testing
Team: Director of UX, 2 Sr. UX and UI Designers, 1 UX and UI Designer Interaction Intern, 2 Product Managers, 4 Devs and a Content Production Team
Platforms
iOS, Android
Method and Tools
User and Market Research, Visual Designs Low-fidelity Prototyping, High-fidelity Prototyping, Photoshop, User Testing
EMMY® NOMINEE:
Outstanding Achievement in User Experience and Design for 2015
Outstanding Interactive Program for 2015 and 2016
Goal
The SNL app needs to provide a unique future proof binge-inducing clip experience where fans get rabbit holed clip after clip. We want the app to be the primary destination watching SNL clips.
Engineering was building a personalization recommendation engine with machine learning to curate thousands of clips into the watch queue.


The question now is, how do we differentiate the experience from other short format video streaming apps?
BRAINSTORM & RESEARCH
Getting to know how the fans know SNL was a start and a survey of 300 SNL viewers was conducted by product.

In-studio sketches were favored over pre-taped
Weekend Update was overall second favorite among older and longterm viewers
Music and Host Monologues were the least favorite
90s and 70s and Casts were voted most favorite
Commercial parodies were the least disliked
We had a competitive analysis with the existing video streaming apps and they all looked similar. We needed something different. We looked at many interactions and considered trying these:


Flow
The flow evolved as well as we went along since features were added in by either product or design. We did use the data from the survey to inform the personalization recommendation engine.

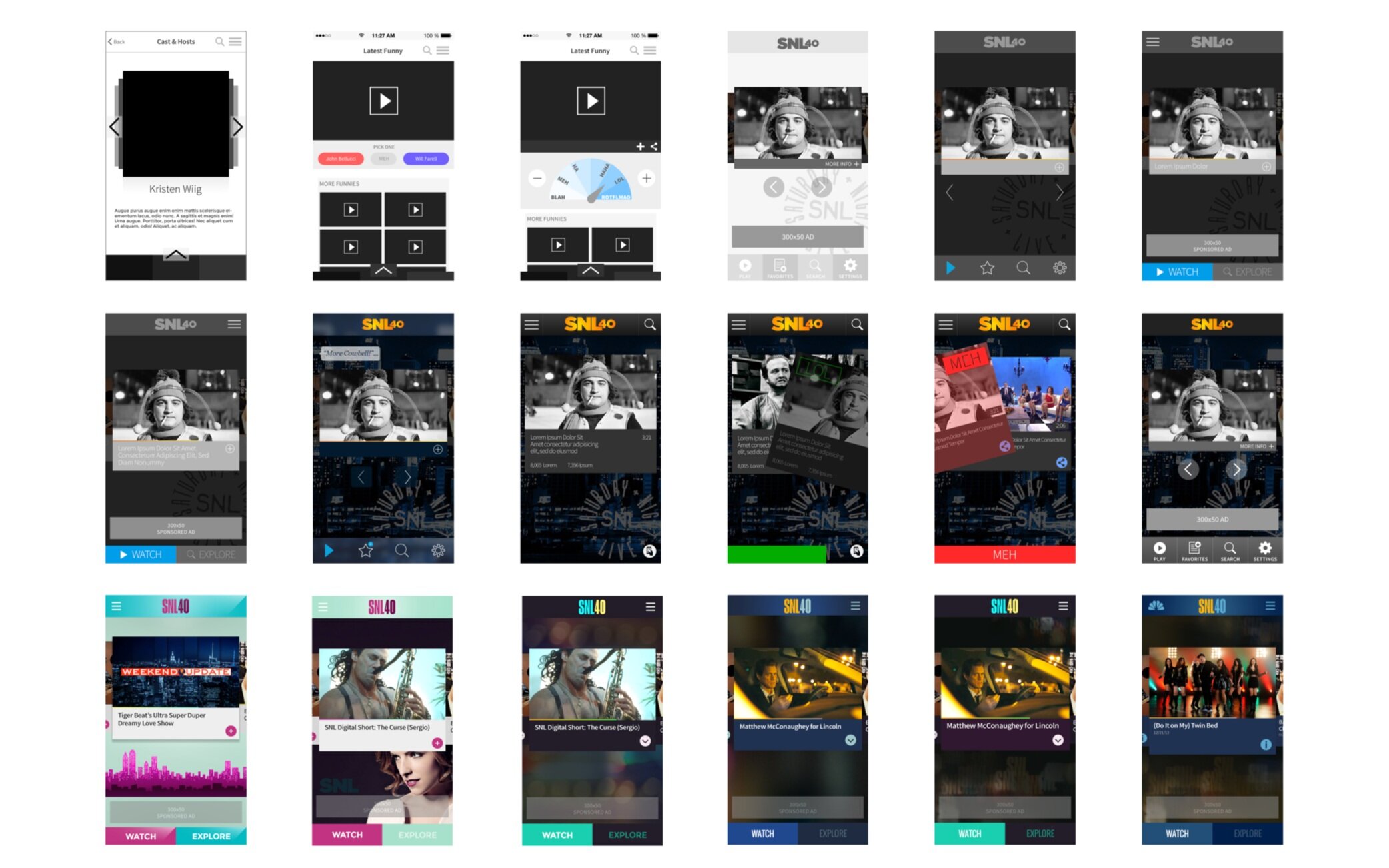
WIREFRAMING to actual designs
We had to move from wires to final designs and prototypes with a shorter amount of time than intended. While most of the screens were in a good place, we took quite a while getting the watch screen interaction approved and did not seem to have enough left to do the specs prototyping and design QA needed to get the app launch ready.
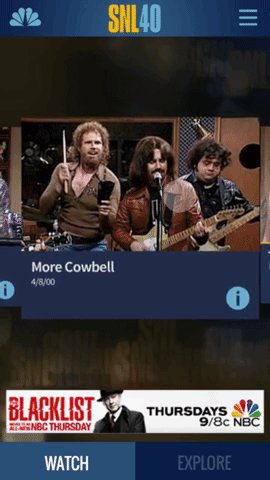
Here’s a condensed evolution of the watch screen:

Colors
A focused, theater-mode like and classic theme, the show chose to go with subtle New York night theme.
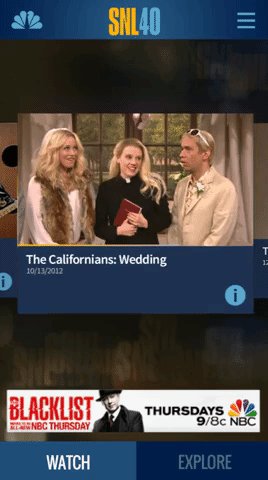
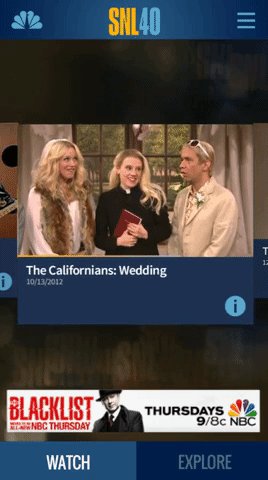
Nav
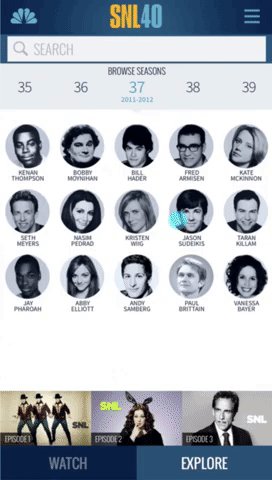
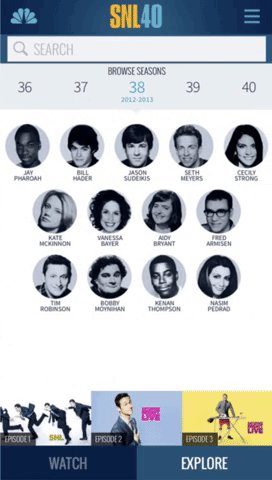
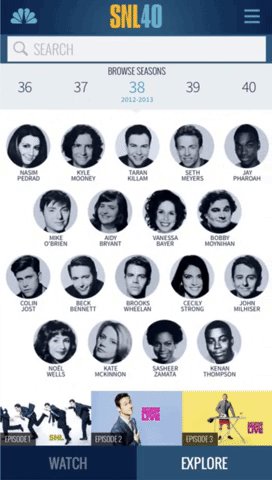
A simple bottom nav for “Watch” and “Explore” screens of the app is where we wanted the users to spend time on.
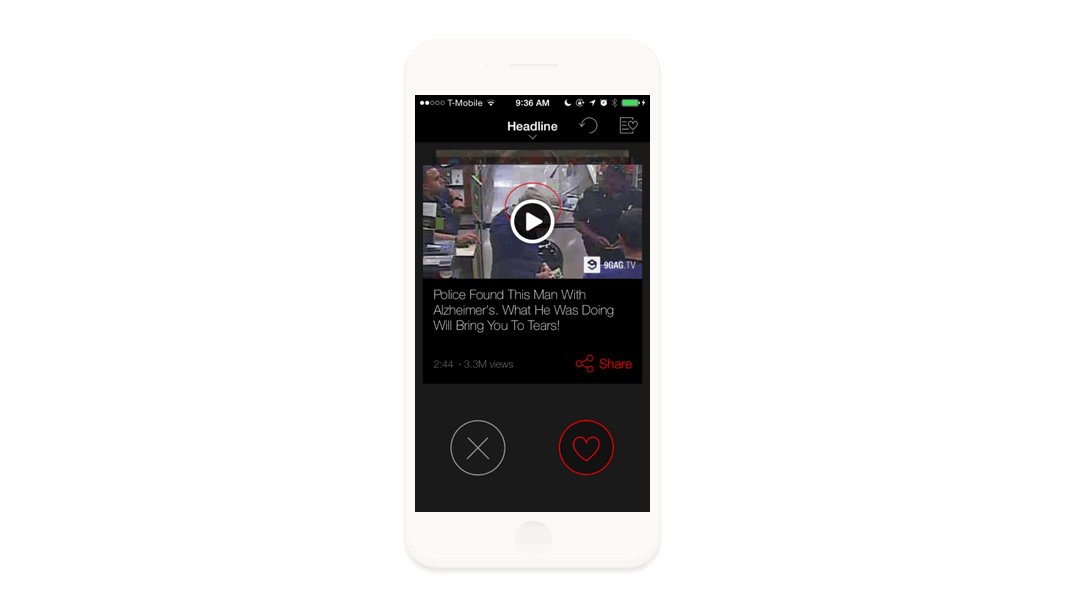
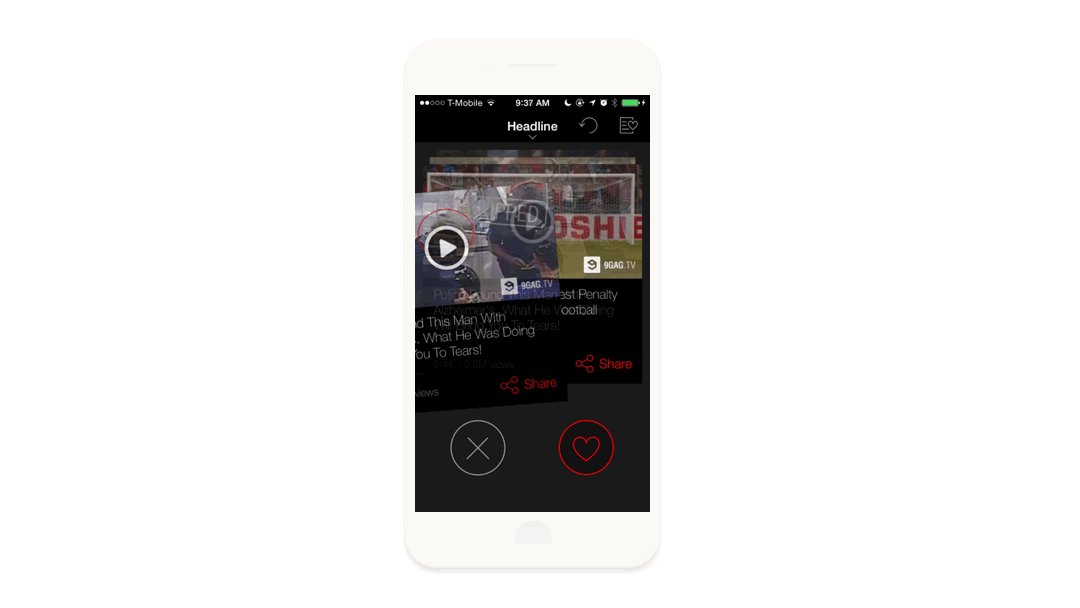
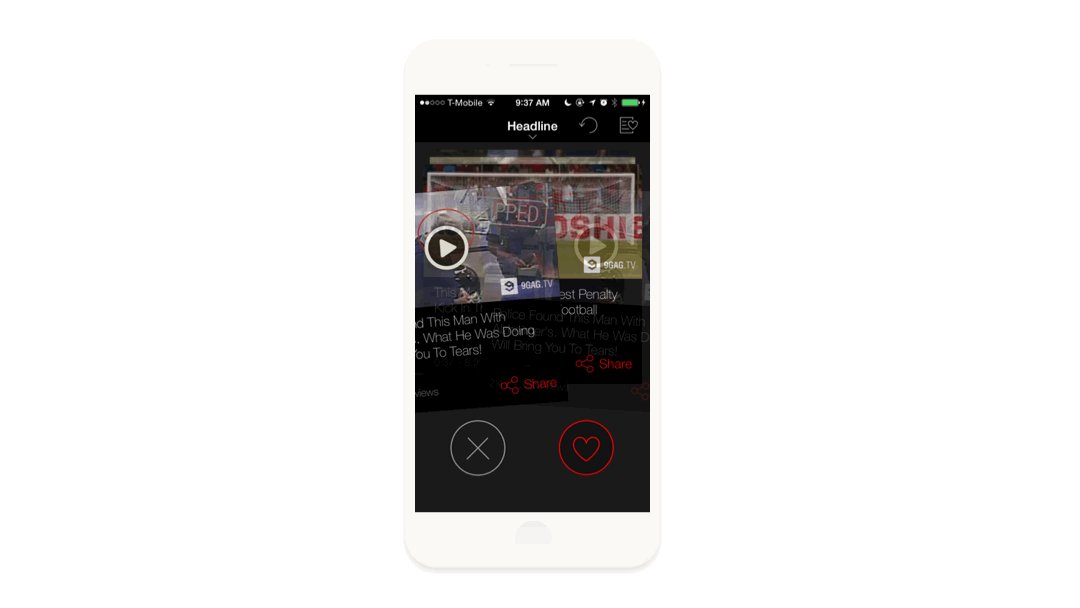
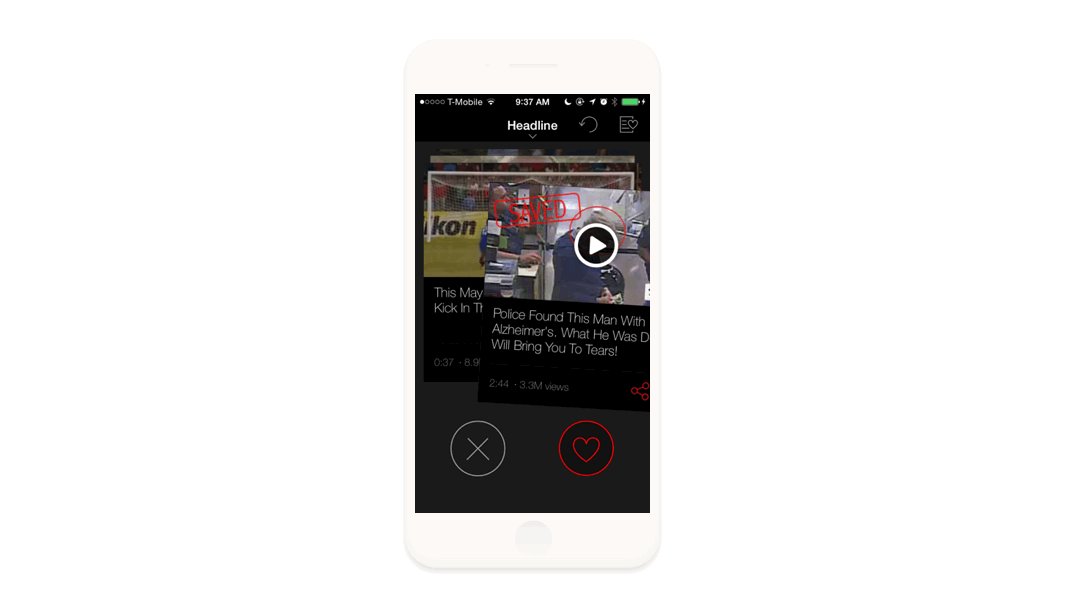
Controls
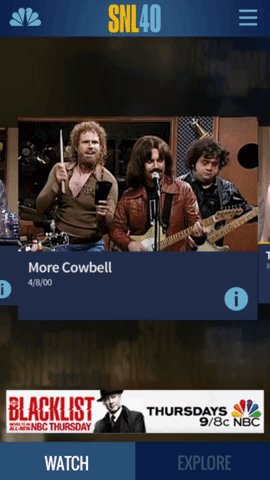
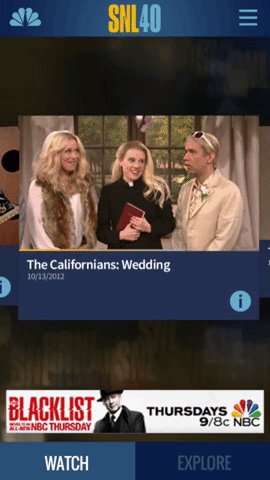
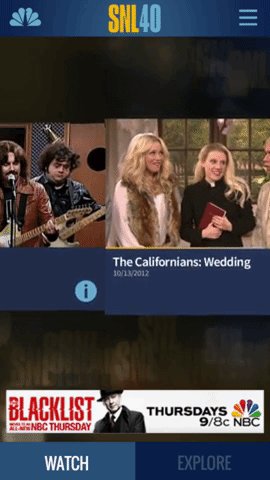
Used gesture based controls, kept the Watch screen free of clutter to bring focus to the player carousel.
Metadata
Referred to the research to determine the hierarchy for what details on the more info section.

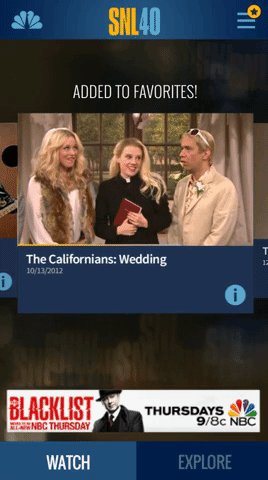
PROTOTYPes / Microinteractions
I created and directed the interaction prototypes for the app on Principle. Prototypes in Aftereffects were executed with some help from our UI intern to make the deadlines.
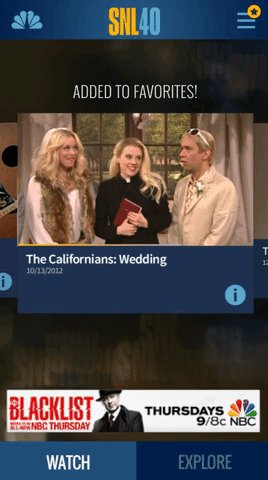
I added microinteractions for sharing a clip and adding a clip to favorites. I did not want to take away the focus from the player on the screen. We added a quick overlay tutorial on the first 2 fires of the app to point out how to favorite and share. Also to not take away from the player, I kept the info hidden until the user wanted to see it.





IMPLEMENTATION
Handed off spec documentation to the developers as well as sat with them after designs have been applied to the builds. Spent a good amount of time for QA and Design Bug Bashing with the entire team to make sure we launch with no issues.


Result
A week left from launch we were able to get all the P1 and P2 bugs fixed. We got a great launch in February 2015, no major issues, and rave reviews from the industry and in the app store.
We could not have done it if it were not for teamwork and a can-do attitude in spite of all the chaos going around. Everyone really pitched in to make this app launch successfully. It was received well by the fans.
The app was even nominated for Outstanding Achievement in User Experience and Design later that year.

TAKEAWAYS
To make sure we are solving for the user’s needs we must still validate a given prescribed path. Get user input, do additional research on the prescribed path if there wasn’t any done to be on the safe side and prevent any future bandaid fixes or product disasters.
Personalization without thoughtful design would falter if the experience is overwhelming. What worked with the app was its simplicity. The user got to their clips in no time and there were multiple ways to find the clips though the visual filters. The fans simply wanted to watch the clips they want and that’s what we gave them.
The timeline could have been managed better if there was better communication and scheduling between the the show and the digital departments.
